Here’s How to Speed Up WooCommerce Website Easily for Increased Conversions
Everyone knows about the website, but it’s equally similar that websites, especially eCommerce stores, should also be fast. If you have an online store, it’s expected to run smoothly and faster if you want your site visitors to buy more.
The speed of any online store is equivalent to money. The faster your eCommerce store loads and does all the transactions, the better the chances of more conversions and sales. eCommerce sites are growing day by day, and along with the website’s security, a better user experience is also prioritized, and speed is essential.
Online shoppers expect your eCommerce site to consist of videos, high-resolution images of the products, user reviews, real-time inventory, live chat support, different dynamic tools, and personalization. But most importantly, your site should provide all these functionalities and features without sacrificing speed, which varies upon platforms and other tweaks.

However, if you’re someone who’s using WooCommerce and wondering to boost your site speed, then you’re reading the right article. Here, we’ll guide you with proper tips on how to speed up the WooCommerce website.
Here’s How to Speed Up WooCommerce Website
If you’re having speed issues and wondering how to fix a slow WooCommerce store issue, go through the below-mentioned steps and perform it to provide a smooth experience to your customers.
WooCommerce Settings Optimization
A website has many setting options that can make a difference in how your site performs. And some of the basic tweaks that can improve your WooComemrce store performance are like:
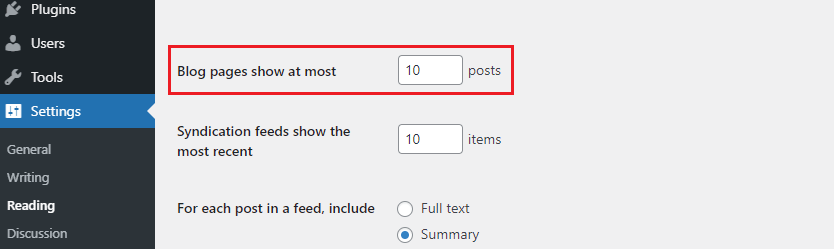
- If your store hosts a blog, you can limit the number of posts displayed on your blog feed. For instance, WordPress allows ten posts by default, but you can lower the limit.At first, this may not seem important, but it can add up and make your site performance slow if you’re running a blog that has high traffic. For changing the settings, go to
WordPress Dashboard > Settings > Reading

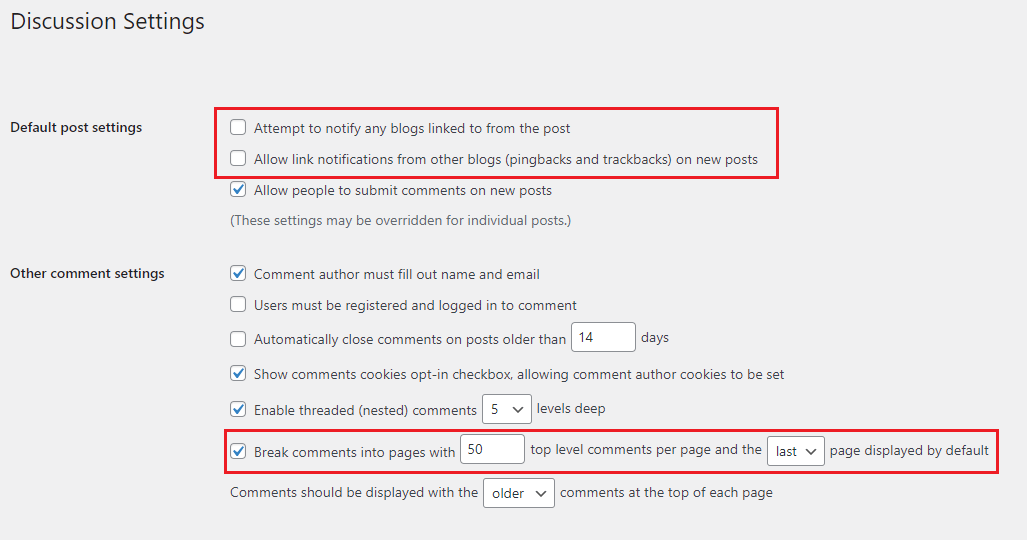
- Deactivate your website’s pingbacks as it generates useless spam. It’s also recommended for the website that it’s better to have fewer queries.

- If your posts have many user comments, WordPress allows you to break them into small pieces. And, it’s similar to the product review pages. It’s better to optimize it for 10 to 20, which will also benefit page load time.
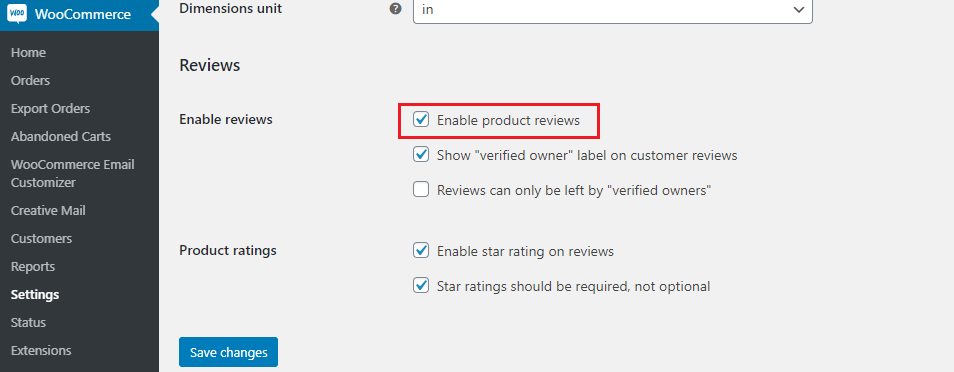
- Disable product review through WooCommerce > Settings if you want to remove it from your store. It’ll even fix slow WooCommerce store issues as disabling it eliminates loading widgets and scripts.

WooCommerce Compatible Theme
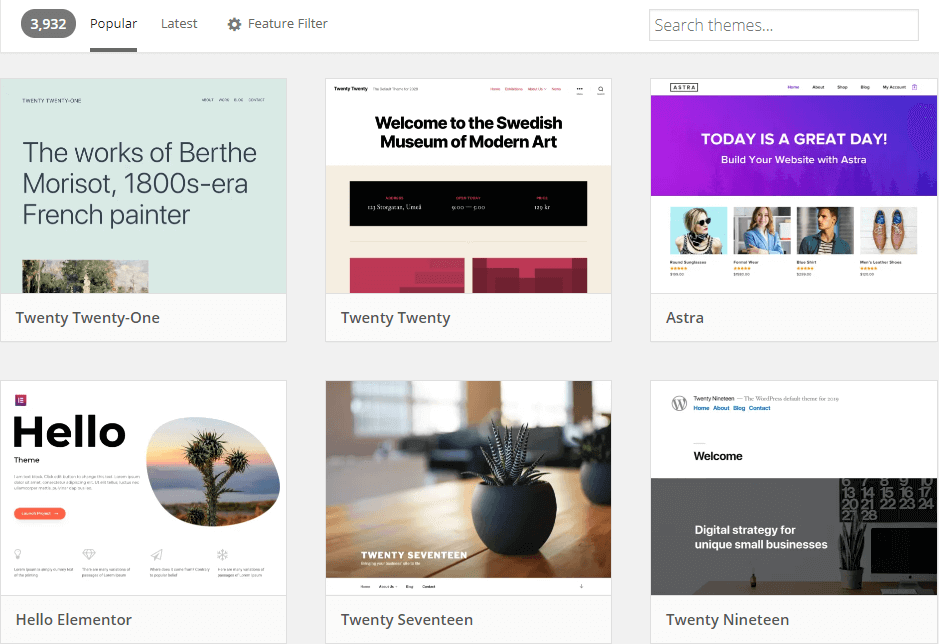
For your WooCommerce store, which theme you’ve installed matters. There are numerous themes available, so trying to find out which one you should go to is a challenging part.


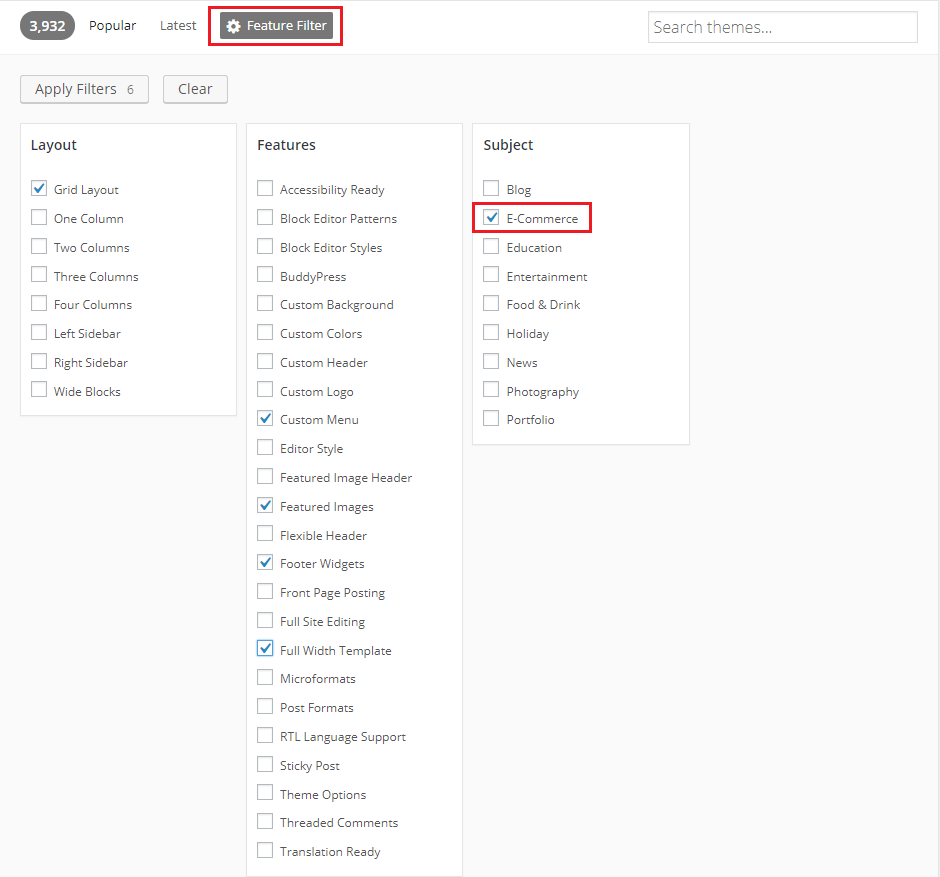
If you cannot decide which theme to go for, then you can note down all the features you’re looking for your online store to have. Later on, go for those themes that offer most of your requirements, as it’ll help you narrow down your dependency on multi-purpose themes or any third-party plugins.
Plugins & WooCoomerce Extensions
WordPress offers 54K+ plugins in the repository, and there are other premium plugins too. Therefore, many users install dozens of plugins, which later create an issue if it doesn’t align with your hosting environment.
Likewise, WooCommerce offers various extensions that work like plugins, and it helps expand the features and functionalities of your WooCommerce store. But sometimes, the plugins you’ve installed can conflict with other plugins or with WooCommerce plugins that can lead to slow speed. So, be careful about the type of WooCommerce extensions or plugins you install on your site.
WordPress Memory Limit
By default, WordPress provides 32 MB memory of PHP, which can automatically increase up to 40 MB (for a single website) or 64 MB (for multiple websites). But, when it comes to WooCommerce, it isn’t enough, and soon your site will throw an error message on your dashboard like:
“Allowed memory size of xxxxxx bytes exhausted.”
Note: Before you increase the PHP memory limit, take proper backup using a tool such as CodeGuard, as it’ll ensure you’ll have the site back up, and you won’t lose any vital data if anything goes wrong.
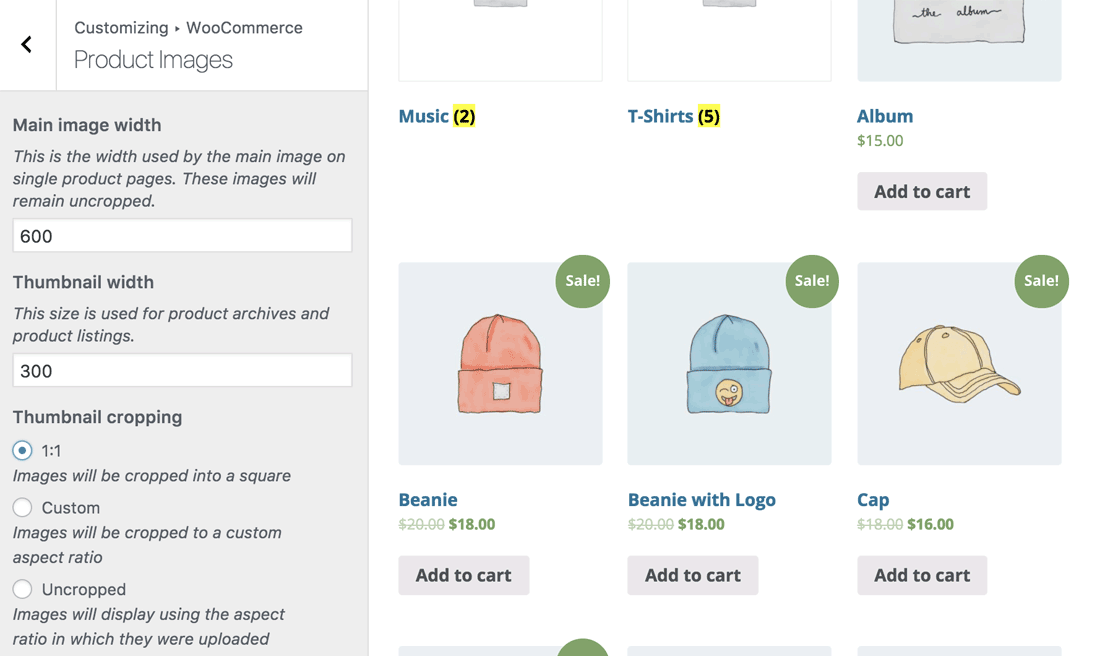
Image Compression & Optimize Delivery
Images take up significant space of any website’s page or post size. Similarly, it’s the case for any eCommerce site—furthermore, WooComemrce site loads with banners and product images. So, if you don’t optimize your site images for delivery and size, it’ll impact your site performance while slowing down your WooCommerce site.
According to HTTP Archive’s report State of the Images, you can save around 545 KB per page by lazy-loading offscreen and hidden images. For instance, by compressing JPEG levels down to 85 or lower, you can save approximately 40.3 KB per page, as stated from Lighthouse, a speed test tool for mobile websites by Google.
Some of the rule you can follow for optimizing your WooCommerce store and other websites are like:
- Go with the correct image format. For instance, you should be aware of the pros and cons of using image formats like JPEG, PNG, or SVG.
- Use proper tools and compress the images.
- Practice responsive images for optimizing the delivery of images to different types of devices.
- For offscreen and hidden images, use lazy load.
- For fast CDNs, offload image delivery.

Further, if you’re uploading the fresh image from your system, then it’s recommended you compress those images before uploading them onto your site by using some free online tools such as Imagify.io, TinjyJPG, or TinyPN. And, you can even use available plugins that help you compress existing images.
Note:
Avoid using image compression plugins that use your server resources for compressing images and instead go for a service that offloads the image compression to an external server. Or else it’s recommended to resize or compress before uploading it onto your website.
Remove Scripts & Stylesheets
Most WordPress themes and plugins load stylesheets and scripts on an entire website page. These stylesheets and scripts get loaded even if there’s no need for them on a particular page. For instance, Contact Form7 loads its stylesheets and scripts on every page of the website, even though its requirement is only on the contact us page, making it entirely pointless.
Removing such unused assets from pages that are not relevant helps you reduce bloat and speed up the WooCommerce website. Likewise, WooCommerce and its extensions like Smart Coupons and Follow-Ups are quite vulnerable to this type of issue. For example, there’s no need to load payment gateways scripts on the shop page or store’s homepage. Therefore, you can limit the loading of such scripts only on the checkout and order confirmation pages. Also, you can eliminate styles and scripts of carousels and sliders through your checkout page.
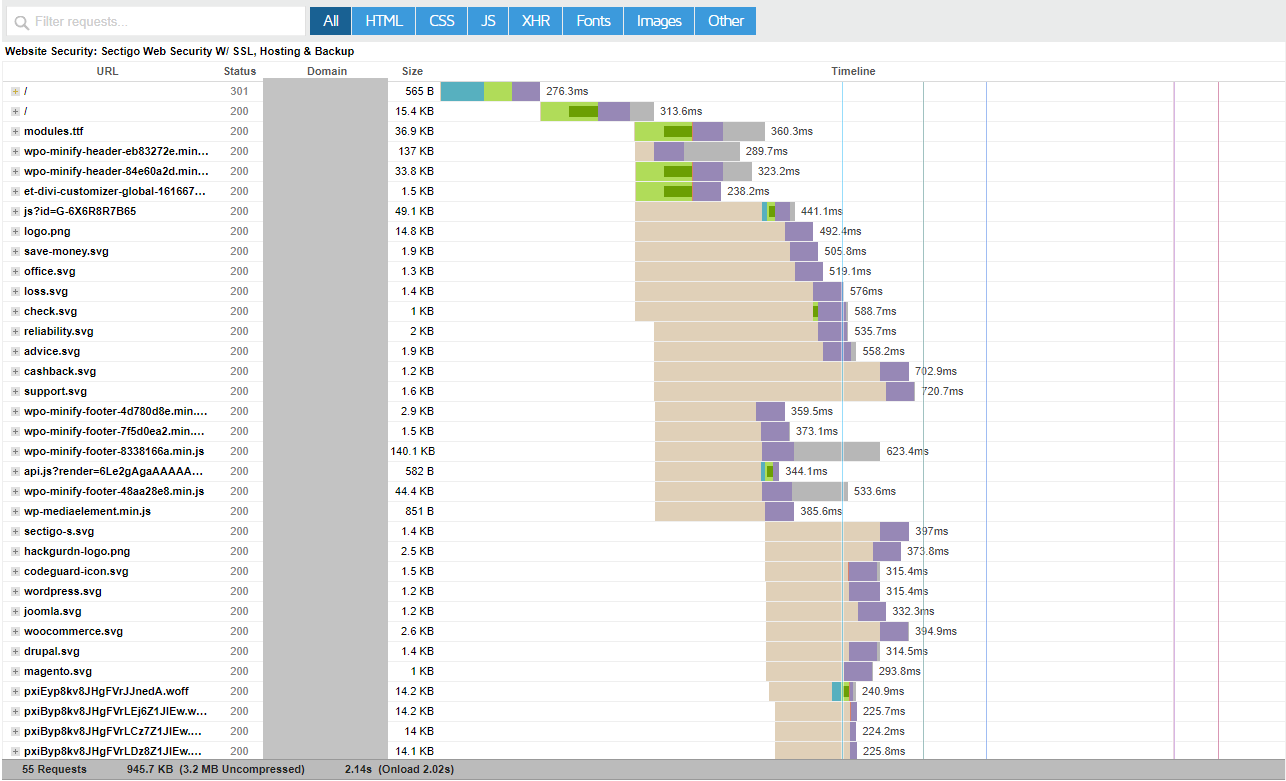
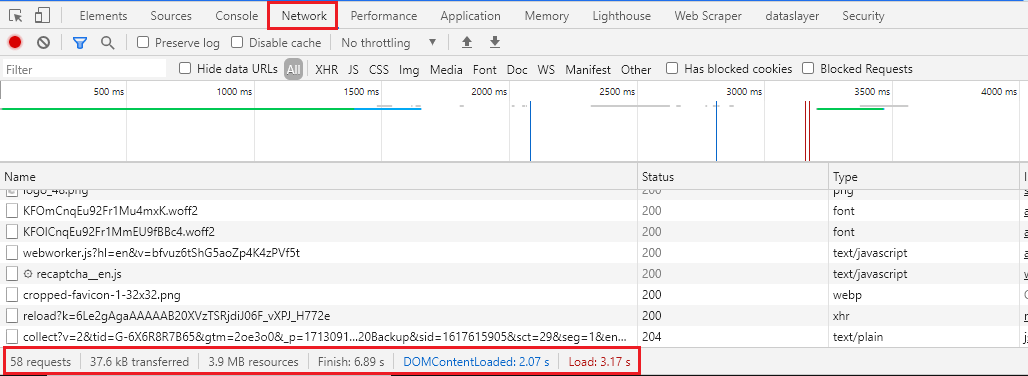
Suppose you’re not aware and want to find out which asset you should remove. It’s recommended to go through the waterfall chart of your website speed test report using a tool like GTMetrix. It’ll give you a better idea about those irrelevant assets that take time to load.


Keep Plugins, Themes Updated & Remove Bloat
Ensure you’re keeping your installed plugins, themes, WooCommerce extensions updated whenever any update arrives. Likewise, if any plugin stops providing updates from the developers, it’s best to remove it.
Likewise, if any installed plugin or theme adds irrelevant bloat to your admin dashboard, look for another alternative. For example, you should remove such plugins that serve aggressive ads in the admin dashboard.

Caching to Speed Up WooCommerce Store
Caching is an essential step for those who’re looking to speed up the WooCommerce store. It’s used for creating and storing a static version of your store, so whenever any customer returns to your WooCommerce store again, they’ll be greeted by a cached version of your product pages. So, without any further delay, other subsequent requests can get handled.
Another significant part about caching is that it happens without the user’s awareness, that the displayed content is the one that is already downloaded during their earlier visit to the site. Furthermore, caching helps lessen the data sent between the web server, customer’s browser, and the database that means your WooCommerce store loads faster.
However, when you use caching plugin for your WooCommerce store, be careful to exclude some of the pages from caching, such as:
- My Account
- Cart
- Checkout
It’s impossible to cache pages such as cart and checkout, as it’s among the most critical conversion pages. So, make sure you do everything you can to make these pages stream faster by removing irrelevant assets.
There’s a possibility of accidentally caching such dynamic pages that can result in customers getting unexpected results such as products they’d previously purchased instead of recently added products. So, even if you think caching is working correctly, you must review your WooCommerce cache setup once you configure it.
Clean & Optimize WooCommerce Database
A database of your site is a crucial part. It’s a collection of all your website’s data. For instance, in WooCommerce store consists of various data such as:
- Site content – Product pages, categories, user data, tags, plugins, themes, user data, site settings, etc.
- Transaction Information – Payments, order details, inventory.
Some of the different ways by which you can optimize your WooCommerce store database are by deleting old revisions of pages, posts, products—limiting the number of stored revisions of posts and pages once you updated it. Clearing expired transients—clearing database tables by removing irrelevant data that bloat and hurt database performance.
WooCommerce plugins, extensions, and themes come with many cool features that look great on paper and equally taxing for databases. For example, “Popular Products” or “Related Products” plugins. But the downside is that these plugins can cause massive site-wide queries, specifically when you have an extensive product list. So, it’s better to have such features added manually.
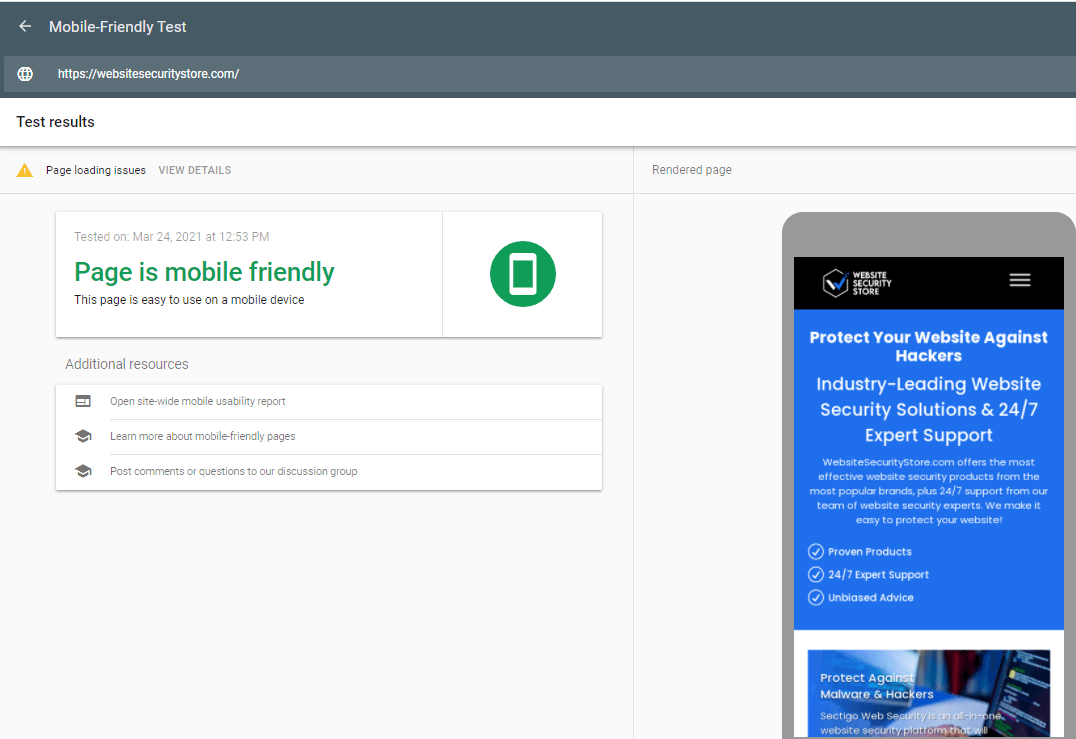
Optimize & Make Your WooCommerce Store Mobile-First Experience
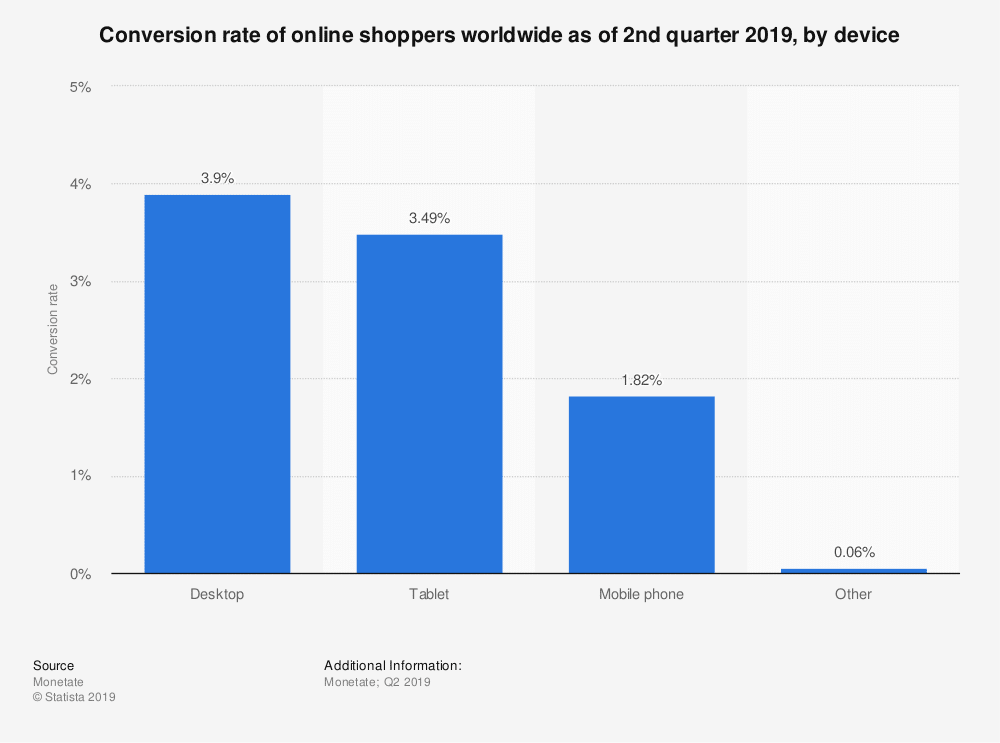
Since 2019, mobile usage has overtaken desktops for surfing websites. According to a study across 37 countries, smartphones are used around 65% of vesting sites and 46% for online shopping.


Likewise, endless scrolling through the mobile screen is not something someone enjoys doing, so it’s recommended you avoid overcrowding your WooCommerce store page with more than required content. For instance, you can install the WooCommerce plugin that helps customers finding products quickly using the live product filter option.
Lastly, it’s recommended to optimize your site visitors’ checkout experience because fewer steps better the experience.
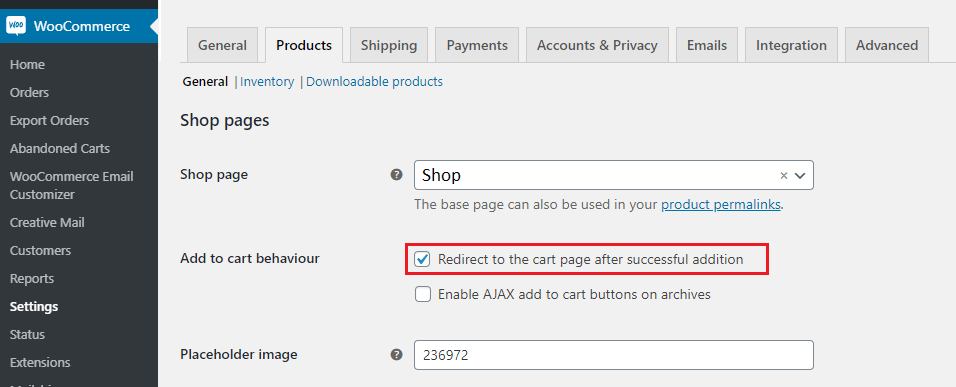
Deactivate Get Refreshed Fragments AJAX Request
Whenever users remove or add any product into their shopping cart, WooCommerce automatically updates it dynamically using AJAX request Get Refreshed Fragments. Though refreshing the shopping cart page without reloading looks excellent from the user’s perspective, and this feature uses lots of resources on the flip side. The site often slows down, especially those who are hosted on shared servers.
So, you disable this request and instead enable another option named ‘Redirect to the cart page after successful addition’ through your WooCommerce > Product settings panel.

Use CDN
A CDN (Content Delivery Network) is a big server group located throughout the globe strategically. Also, these server locations are called PoPs (Points of Presence).
The primary function of CDN is to cache and provide static content like JavaScript, CSS, images, etc. And, if you’ve got a more powerful CDN, it can even handle dynamic content like audio or video.
Even if your site runs on the fastest servers, it still has limitations because of its geographical location, due to which speed can differ. Due to this, it’s recommended to use CDN because CDN can help decrease the distance between the site visitors and your site resources by reducing both times to first byte (TTFB) and network latency.
Further, based upon where the request is coming from, CDN can automatically assign the nearest CDN PoP to deliver the cached version of your site. Thus, the results of your site load faster, and that means a better user experience.
Optimize WordPress Heartbeat API
Introduced from WordPress 3.6 onwards, Heartbeat API provides a browser to communicate with the server through AJAX calls once you log into the WordPress admin panel. For instance, due to Heartbeat API, you get some fantastic features such as auto-saving your post, warnings of login expiration, or locking posts. But, it can slow down your site speed because it sends requests to the server every minute.
Therefore it’s recommended that you install the Heartbeat Control plugin that lets you manage the frequency of such API requests through the dashboard, post editor, or frontend. Because if it’s not fixed, your WooComemrce backend may face speed issues, or else you can even consider disabling it.
Secure WooCommerce Hosting
Doesn’t matter how much optimization you do, if you’ve not subscribed to any secure hosting plan compatible with WooCommerce, your storefront will face speed issue.
A significant portion of your site depends upon your chosen hosting plan. Further, WooCommerce stores are dynamic, which means it generates lots of requests and data that cannot cache. For example, your store’s checkout page is unique for each visitor and can’t be served through cache. It means the server will require to be robust enough to run your site flawlessly.
Why Is Online Store Speed Important?
Site speed is the very first impression. Once the user puts the URL into their browser, and if it takes time to load, they’ll likely leave the site and go to your competitor. For instance, Google’s study shows that 53% of mobile users leave a website if it doesn’t load within 3 seconds.

According to Akamai’s study, a 100-millisecond delay leads to a decline in conversion rates by 7%, and a 2-second delay increases bounce rates by 103%. So, if your website is generating $1000 in revenue daily, then a delay of 100-milliseconds can cost you a loss of $25,550 annually.
Measure Your WooCommerce Store Performance
Many different tools are available that test how fast your WooComemrece store loads and its loading time. And some of the widespread and trusted tools that you can count upon are:
PageSpeed Insights
PageSpeed Insights by Google offers technical recommendations on WPO (Web Performance Optimization). It’s a trusted and recommended tool that helps you resolve your speed issues, whether high or medium. Also, it ensures that your site isn’t facing any critical performance issues.
WebPageTest
WebPageTest is another popular preferred tool that tests an actual website performance. Through this tool, you can test your store through different servers with different connection speeds.
Additionally, along with conventional data, the WebPageTest tool also tests the Speed Index of your website in milliseconds through which most of the site pages get visible to the visitors.
Pingdom Tools
Pingdom is famous for providing notifications when sites go down. It also offers a tool through which you can test your WooCommerce store’s speed with few clicks. The standard version is free, and another paid version is also available that provides additional features, but it’s often useful for professionals.
Wrapping Up
For eCommerce sites, time equates to money. If you have a fast WooCommerce store, it’ll boosts user experience, SEO results, revenues, and ROI. On the other hand, it all starts getting affected if your site speed is not optimal. However, here are all the tips and techniques mentioned that will help improve your WooCommerce store performance. If your store takes more than 2 seconds, you should start getting worried, as site speed can make or break your site.